Web Design Pittsburgh
Pittsburgh Web Design
Providing Great Website Design Since 2002.
We build websites for businesses and non-profit organizations across the United States!
We combine best processes with best practices. The best web design with the best technology. We give our clients the best possible web solutions for the best price.
Looking for a Custom Website Design?
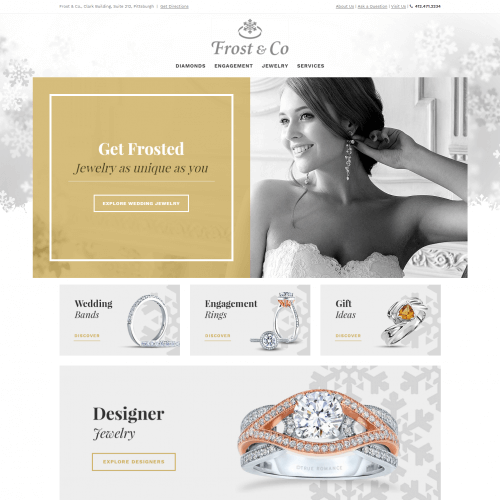
Custom designed and mobile-friendly websites.
Custom designed websites by 2440 Media are second to none. We pay close attention to every design detail. You a get website that is unique to your business. Your custom web design will fit just right and look amazing. Like getting a custom pair of shoes. We spend time learning about your business, your competition, and your audience. We make detailed blueprints for every page of the website. Then we design your website. Then we program and program your new website. It's a successful web design process. And we hit the mark every time.

Need a Quick Website?
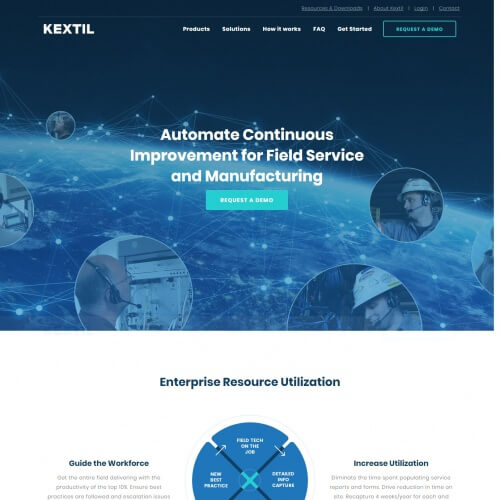
Get a website in a week.
A Quick Start website is a perfect solution if you need a website fast. Or if you need a web design on a small budget. The basic package includes everything you need to get off the ground quickly. It will look professional. And it get you ranked in search engines. Simply choose a ready-made web design theme. Give us your content. Then we do the rest. This is great for a non-profit organization or small business.

Does your Website need Mobile Optimization?
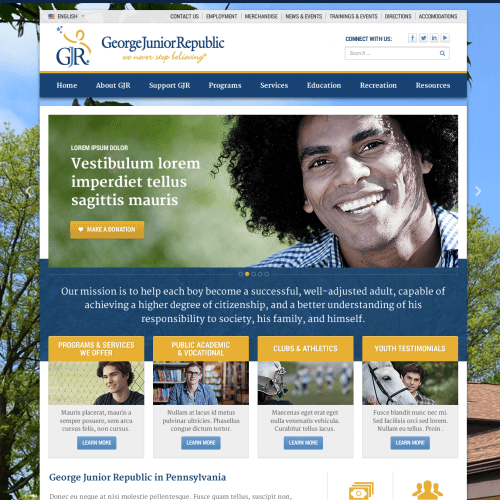
Make your current website look great on mobile.
The world is shifting to mobile devices to consume their web. It's important to make your business website accessible to your customers. If you want to be mobile-friendly. If you don't want to go through an entire redesign process. Then our Mobile Retrofit package is perfect you! We work with your website's existing design. We make it automatically respond and resize for mobile. Then it will look great when viewed on a smartphone or tablet.

Need Support for your current website?
Get help quick with your website.
Too busy to keep your website up-to-date? Most business owners just want their websites to work. They don't have time to deal with the technical side of things. We can take care of adding content to your website on a regular basis. Our website maintenance and support packages let us keep your website working smoothly. We give you a friendly resource for help, consulting, and support when you need it.